Nous sommes une startup qui souhaite développer une application web responsive.
À partir d’une idée initiale, nous allons concevoir et développer l’application en utilisant une approche itérative Agile.
Vous constituez l’équipe de développement, le rôle des enseignants est de vous épauler et de s’assurer de la livraison du projet.
Mandat
Vous réaliserez ce travail en équipe, nous vous supporterons et fournirons un encadrement serré tout au long du projet. Chaque membre de l’équipe devra s’impliquer dans toutes les sphères du projet:
- Conception(modèle de données, interfaces utilisateur, architecture)
- Programmation(logique, interfaces utilisateur, API, base de données)
- Angular
- Rails
- MariaDB
- Documentation
Vous présenterez finalement le résultat de votre travail en groupe.
Pour favoriser votre motivation à réaliser le travail, vous élaborerez le concept de l’application à développer. Nous évaluerons ensemble l’étendue des fonctionnalités à intégrer.
L’application suggérée doit obligatoirement utiliser l'ensemble des technologies vues en laboratoire, être suffisamment complexe pour correspondre aux besoins académiques du cours et respecter les standards de la plateforme web, pour chaque étudiant:
- 2-3 entités cohésives
- 1 CRUDL par entité
- 1 SSFP
- Gestion d’image(s)/fichier(s)
- Gestion d'accès public/utilisateur ET privée/admin
- Élaboration d’un rapport statistique paramétrable
Projets
Voici une liste de projets potentiels:
- Gestionnaire de locations
- Gestionnaire d'immeubles
- Gestionnaire de conférences
- Gestionnaire d'événements/fêtes
- Gestionnaire de transport en commun
- Gestionnaire coach-athlète
- Plateforme de formulaires/quiz
- Espace de vente/troc
Méthodologie
Un responsable par équipe crée le répertoire sur Bitbucket avec son compte éducationnel et invite les autre membre de l’équipe avec les droits d’écriture.
Les enseignants agiront en tant que chargé de projet pour répondre à vos questions dans le but d'encadrer l'analyse et d'orienter la résolution de vos défis techniques.
Livrable
La première phase de la réalisation de votre projet consiste à en définir l’étendue et évaluer les fonctionnalités à développer. Cette phase de préparation est cruciale et vous permettra de réaliser l’ampleur du projet et pourquoi il est développé. Bien qu’une planification Agile doit pouvoir s’adapter aux changements, il est important d’avoir une vision claire de l’objectif à atteindre. Vous préparerez également une vue architecturale haut niveau du projet à l’aide d’un schéma sommaire des entités et un aperçu des interfaces avec des maquettes.
Vous devrez consigner le résultat de votre analyse dans un rapport qui servira de base au reste des activités de développement du projet:
- Problématique
- Description de votre solution
- Liste des modules et répartition des tâches
- Schéma sommaire des entités(nom, relations, multiplicités)
- Identification des responsabilités
- 2-3 entités/personne avec relation
- Une entité doit contenir des données pour être valide, ex: une table de jointure
- Maquettes
- Gestion CRUDLSSFP pertinente de vos entitées(ajouter, consulter, modifier, supprimer, lister/rechercher/trier/filtrer/paginer)
Ensuite, individuellement à tour de rôle, vous présenterez oralement les détails du module que vous développerez selon les aspects suivants:
- Explication des fonctionnalités de votre module
- Présentation des entités nécessaires
- Survol des maquettes et mise en évidences des actions CRUDLSSF
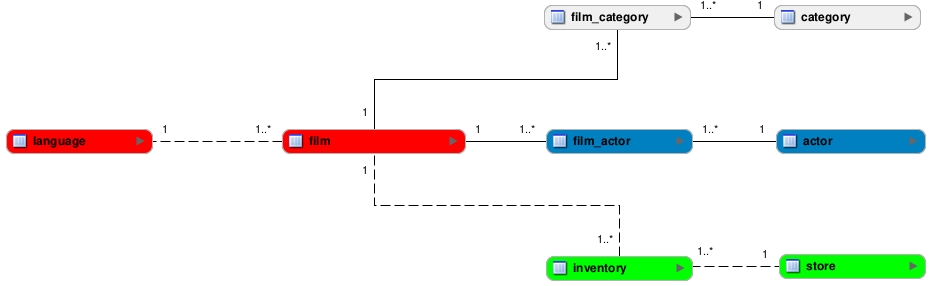
Schéma sommaire des entitées
Exemple de schéma sommaire, les couleurs identifient la personne responsable.

Maquettes
Vous pouvez indiquer les éléments qui se répètent dans tous les modules une seule fois, par exemple: navigation, mécanisme d'affichage des erreurs, messages de confirmation, avertissements, etc. Les maquettes n'ont pas besoins d'être haute fidélités, mais doivent être claires et lisibles.
- Pour chacun des modules dont vous êtes responsable, les actions CRUDLSSF doivent être évidentes et cohérentes
- Identifiez également l'orientation visuelle qui sera utilisée(Framework CSS? Librairie de composants graphiques?)
- Gardez en tête que vos interfaces devront être adaptatives, donc commencez à réfléchir à l'impact d'un redimensionnement ou de l'utilisation sur mobile.
- Identifiez chaque maquette avec un nombre pour pouvoir y référer facilement par la suite.
Modalités d’évaluation
Aucun retard autorisé pour la remise du travail. Vos documents doivent être remise en PDF via LÉA.
Instructions de remise
Une seule remise par équipe au format PDF.
Grille d'évaluation
10% - Individuel/ 10
| Identification et séparation des responsabilités | 0 1 1.5 2 | |
| Schéma sommaire 2-3 entités, relations, multiplicités | 0 0.5 | |
| Maquettes d'interfaces entité 1 C R U D L S S F |
0 1 1.5 2 | |
| Maquettes d'interfaces entité 2 C R U D L S S F |
0 1 1.5 2 | |
| Maquettes cohérentes UI/UX, Erreurs | 0 1 1.5 2 | |
| Orientation visuelle claire | 0 0.5 | |
| Respect des standards d'équipe UI/UX | 0 0.5 1 |
Échelle
0: absent, médiocre | 1: minimal, insatisfaisant | 1.5: bon, satisfaisant | 2: excellent