Forme primitive: Un échantillon, un exemple ou un modèle qui réplique un comportement/processus pour permettre de l’évaluer/tester et de bien comprendre le besoin.
- Permets de tester une solution dans un environnement restreint avant de déployer l’énergie nécessaire pour le mettre en place dans son contexte réel.
- Démontre le fonctionnement et la viabilité d’une solution ou, au contraire, qu’elle ne répond pas au besoin
- Pour permettre une évolution rapide, un prototype est souvent jetable et ne sera pas utilisé dans la solution finale.
Avantages du prototype
- Réduire l’incertitude
- Réduire le coût de développement(temps)
- Validation précoce de la solution
- Implication de l’utilisateur/client
- Itération rapide
👉 Agilité
Précautions
- Il faut sensibiliser l’équipe à l’utilisation judicieuse des prototypes et ne pas s’y attacher et limiter le temps de développement
- Le client doit comprendre le caractère brouillon des prototypes
- Il faut choisir l’outil qui nous permet de démontrer le bon concept
Quoi prototyper?
- Processus d’affaire et automatisation
- UI et UX
- Interfaces
- Séquence de navigation
- Expérience utilisateur, intéractions
- Défis techniques
- Performance
- Surcharge
Outils UI/UX
👉 Liste d'outils de prototypage
Analogique


Personas
Représenter(description, buts, défis) le ou les utilisateurs type d’un produit dans le but de mieux comprendre leurs besoins et développer un sentiment d’empathie pour être en mesure de se mettre à leur place et concevoir la meilleure solution possible.

Personas – A Simple Introduction
Bonnes pratiques UI et UX
Il est essentiel de respecter les standards de la plateforme lors de la conception d’une application
- Les interactions sont naturelles et intuitives
- La navigation est adaptée au type de contenu présenté(requiert majoritairement les Fragments)
- Prévoir les besoins de localisation, d’internationalisation et d’accessibilité de l’application est avantageux pour tout les utilisateurs
📚 Introduction au Material Design
Standards de navigation
- Proposez un chemin clair et intuitif
- Minimisez les actions pour accéder à l’information
- Utilisez les gestes tactiles pour faciliter la navigation
- Utilisez un Stack pour parcourir une hiérarchie
- Utilisez une Bottom Nav/App Bar pour offrir des catégories ou fonctionnalités adjacentes
- Utilisez les onglets et les pages pour afficher plusieurs contenus similaires



Références

ℹ️ A Comprehensive Guide To Mobile App Design
ℹ️ Laws Of UX
Livrable
Suite à une première phase d’analyse, vous devez maintenant concevoir l’itération initiale de votre application soit: le modèle relationnel de données(MRD), les personas et les prototypes d’écrans. Vous rassemblerez le tout dans un rapport et en ferez la présentation en équipe.
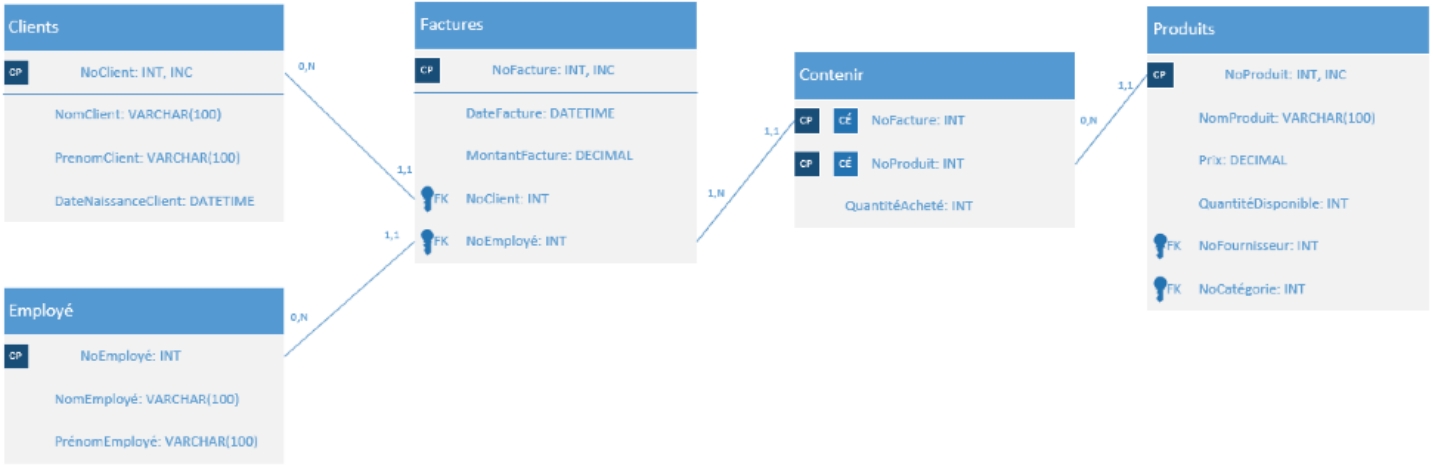
Le modèle relationnel de données établit la structures des données stockées dans la base de données. Vous devez définir un MRD complet en représentant les tables, leurs attributs et les multiplicités des relations qui les unissent en notant tout commentaire pertinent à la compréhension du modèle.
Les personas représentent le ou les utilisateurs type d’un produit dans le but de mieux comprendre ses besoins et développer un sentiment d’empathie pour être en mesure de se mettre à sa place et concevoir la meilleure solution possible. Définissez au moins 1 persona pour votre projet en identifiant: son identité visuelle, sa description, son but(s) et son défi(s).
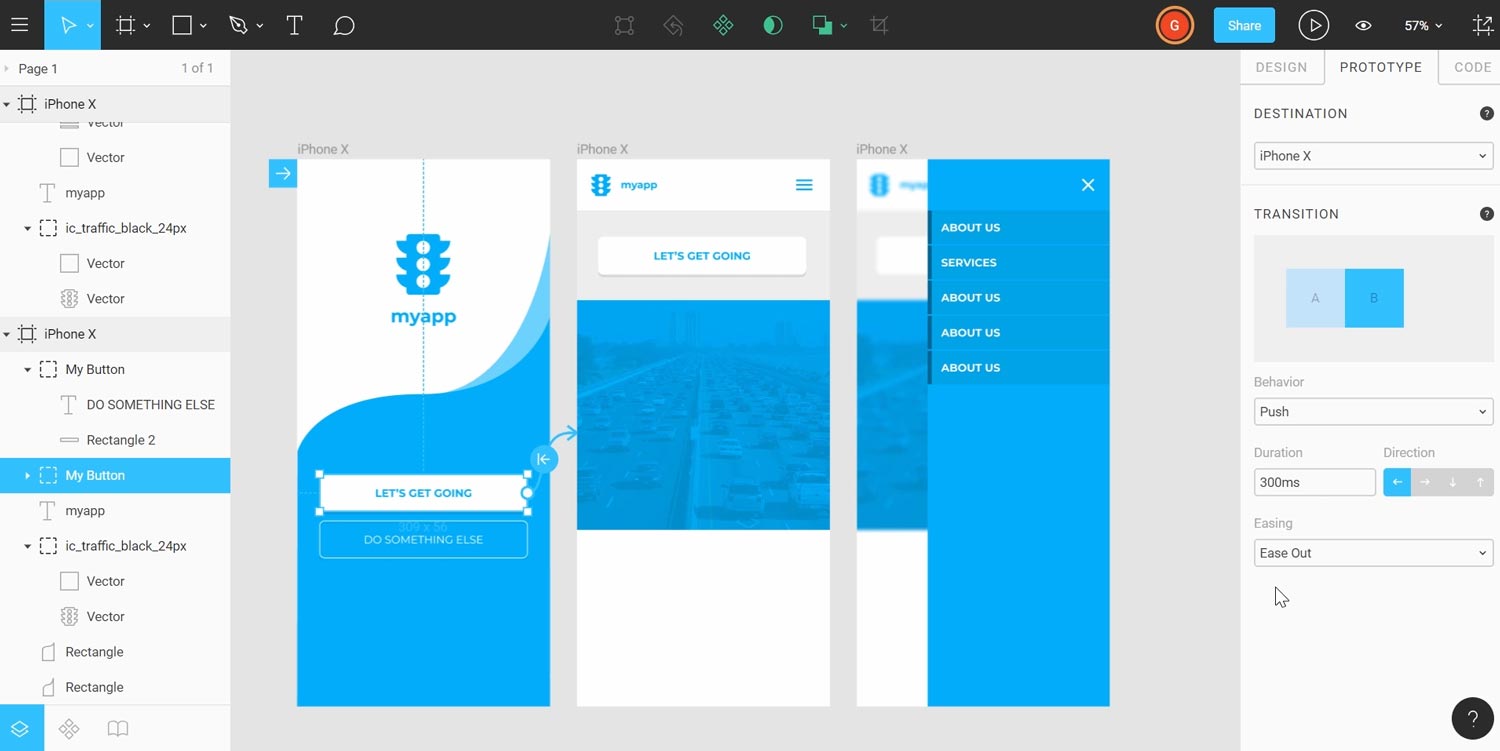
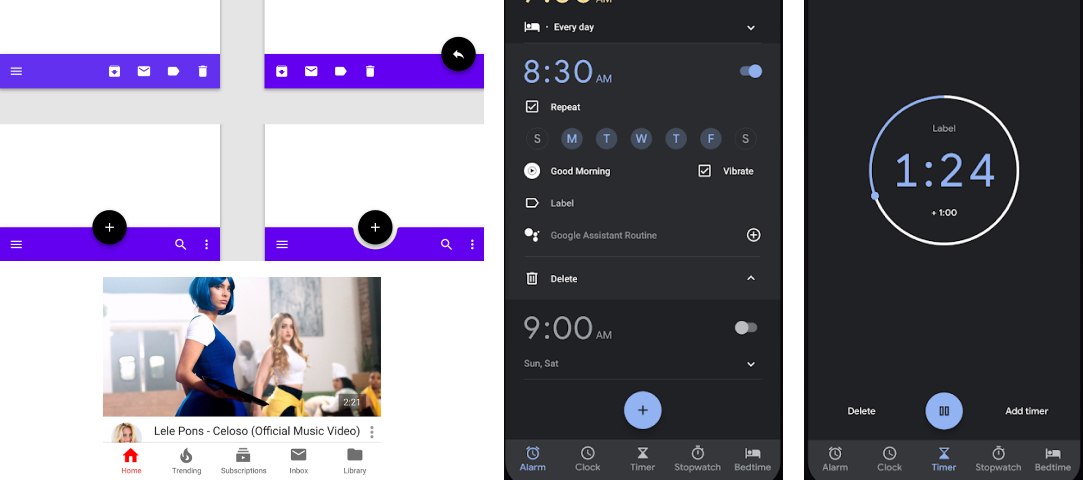
Finalement, réalisez les prototypes d’écrans des fonctionnalités dont vous êtes responsable en identifiant les interactions possibles. Vous pouvez utiliser un outil numérique ou papier.
Modalités d’évaluation
Une pénalité de 10% sera appliquée à la note du rapport pour chaque jour de retard à la remise.
Remise
Lundi 30 octobre, 8h00
- Vous devez remettre via LÉA un seul rapport par équipe, au format PDF.
Exemples
Modèle relationnel de données

Personas

Prototypes d’écrans

Critères d’évaluation
En équipe - 5% / 5
Équipe: ____________________________________
| MRD cohérent avec les entités identifiées | 0 |
| Personas définies de façon judicieuse et exhaustive | 0 |
| Cohérence des prototypes d’écrans | 0 |
| Format, -0.5 par item manquant | |
| Page de présentation, Marges standards, Arial, 13 points, Interligne 1.5, Texte Justifié, PDF | ________ |
Individuel - 10% / 10
Nom: ____________________________________
|
Définition et explication adéquate du MRD (tables, attributs, types, clés, multiplicités, règles d’intégrités) |
0 |
| Conception délibérée des interfaces, cohérentes avec les personas | 0 |
Total - 15% / 15
Individuel - 10% / 10
Nom: ____________________________________
|
Définition et explication adéquate du MRD (tables, attributs, types, clés, multiplicités, règles d’intégrités) |
0 |
| Conception délibérée des interfaces, cohérentes avec les personas | 0 |
Total - 15% / 15
Individuel - 10% / 10
Nom: ____________________________________
|
Définition et explication adéquate du MRD (tables, attributs, types, clés, multiplicités, règles d’intégrités) |
0 |
| Conception délibérée des interfaces, cohérentes avec les personas | 0 |
Total - 15% / 15