Notes
- Utilisez un seul ensemble de fichiers HTML, CSS et JavaScript qui isole chaque exercice dans un div.
- Mettez en place la structure en HTML et manipulez les éléments dynamiques avec JavaScript
- Créez tous les événements DOM de la page en utilisant les propriétés JavaScript
- Exploitez le mécanisme d'événement pour être informé lorsque la page est prête et que le DOM peut être manipulé
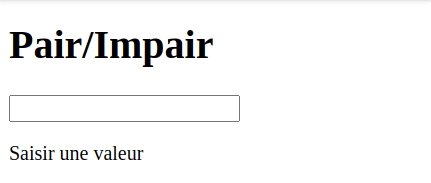
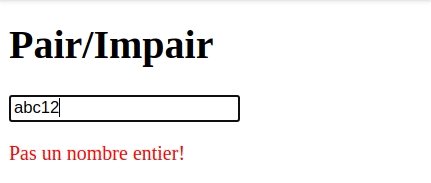
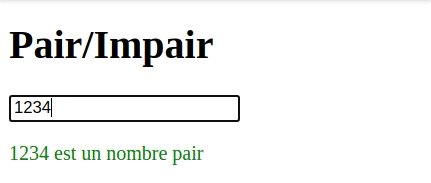
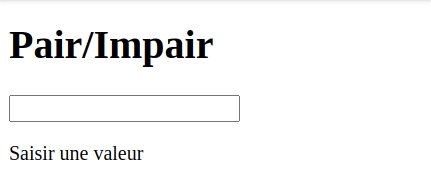
Pair/impair
- Indiquer le nom de l'exercice dans un titre
- Utiliser un input de type texte pour saisir une valeur
- Pour chaque saisie, un paragraphe est mis à jour:
- Avec une instruction si la saisie est vide
- Avec une erreur si la saisie n'est pas un entier
- Avec une indication en bleu si le nombre est impair
- Avec une indication en vert si le nombre est pair
Exemple:

Quel état?
- Indiquer le nom de l'exercice dans un titre
- Utiliser une combinaison de plusieurs input(number, range, select) pour saisir une valeur entre -50 et 150
- Lorsque n'importe quel des inputs change, la valeur doit être synchronisé en temps réel avec les autres mécanismes de saisie
- La valeur correspond à la température et est ensuite utilisée pour afficher dans un paragraphe l'état(solide, liquide, gazeux) accompagné d'une image
- L'état est obtenu selon les conditions suivantes
- Solide < 0
- Liquide >= 0 ET < 100
- Gazeux >= 100
- Le input number permet une plus grande liberté de saisie par l'utilisateur, il faut donc encadrer les valeurs possibles
- Si l'utilisateur vide le champs, il est réinitialisé à 0
- Si la saisie dépasse les valeurs limites(-50, 150), le champs est réinitialisé à la limite correspondante
- Une case à cocher permet d'alterner l'affichage de l'image accompagnant le paragraphe
- 🎥 Réalisation
Exemple:

Un petit plus
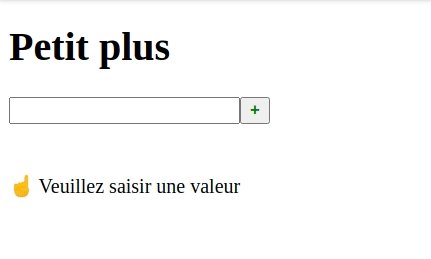
- Indiquer le nom de l'exercice dans un titre
- Récupérer la valeur saisie dans un input et la stocker dans un tableau
- Confirmer la saisie sur le clic du bouton + et l'appui de la touche enter
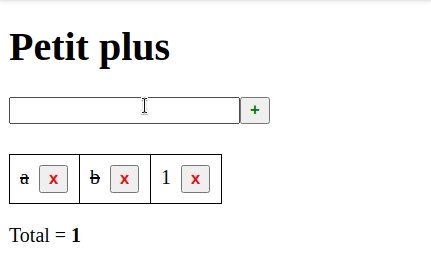
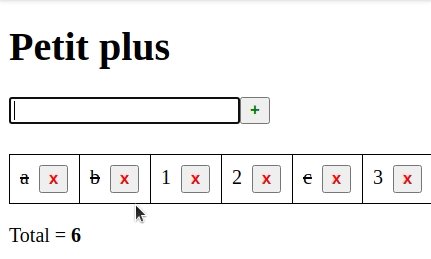
- Lorsqu'une valeur est ajoutée au tableau, si ce n'est pas un entier le texte doit être souligné
- Chaque cellule ajoutée au tableau contient également un bouton pour la retirer du tableau
- Lorsque le tableau est modifié(ajout, suppression), un paragraphe affichant la somme des nombres entier est mis à jour
- Si aucun entier n'est contenu dans le tableau, un message d'erreur est affiché en rouge
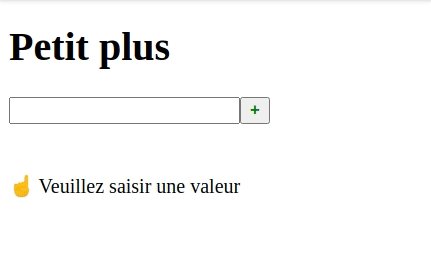
- Si le tableau est vide, une instruction est affichée
- 🎥 Réalisation
Exemple: