À partir du projet de départ fournit, vous devez implémenter les fonctionnalités(logique et évènements) pour mettre en place le comportement d’une application web JavaScript permettant de créer des images humoristiques.
Le projet de départ contient la structure HTML et la mise en page CSS nécessaire à la mise en place des composants du formulaire. Vous devez donc compléter le fichier de script fourni pour produire un résultat cohérent selon les interactions de l’utilisateur.
Vous ne devez pas modifier la structure HTML, mais vous pouvez ajouter de façon judicieuse des id, class ou value pour faciliter votre implémentation. Vous devez intégrer l'ensemble de vos événements et manipulations dans le fichier JavaScript externe script.js
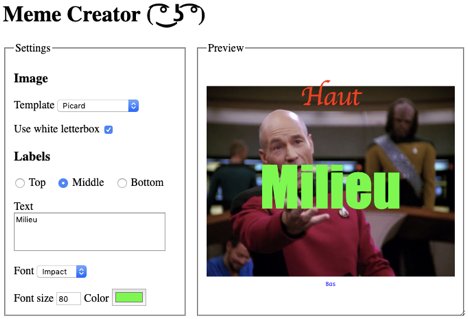
Démonstration

Fonctionnalités à développer
Initialisation
Affichez votre nom clairement sur la page pour identifier l'auteur du site. Assurez-vous également d'attribuer une état initial cohérent au formulaire.
Choix de l’image
L’image de la zone de prévisualisation est mise à jour lorsque l’item sélectionné dans la liste déroulante change. Le chemin de l’image est contenu dans l’attribut value de l’option sélectionnée.
Couleur de l’arrière-plan
La couleur d’arrière-plan de la zone de prévisualisation doit être blanche si la case est cochée, sinon elle est noire. La couleur affichée est mise à jour lorsque l’état(cochée ou non) de la case à cocher change.
Choix du texte
3 boutons radio permettent de sélectionner le texte à manipuler. Lorsque le bouton radio choisi change, les valeurs des champs(texte, police, taille, couleur) en dessous sont mises à jour pour correspondre au données du texte.
Rédaction du texte
Une zone de texte permet de saisir le texte pour l’item sélectionné. Pour chaque caractère saisi, l’item correspondant est mis à jour dans la zone de prévisualisation.
Choix de la police
Une liste déroulante permet de choisir la police d’écriture pour l’item sélectionné. Lorsque la police sélectionnée change, l’item correspondant est mis à jour dans la zone de prévisualisation. Les identifiants de la police sont contenus dans l’attribut value de l’option sélectionnée.
Choix de la taille de la police
Une zone de saisie de nombre permet de choisir la taille de police d’écriture pour l’item sélectionné. Pour chaque caractère saisi, l’item correspondant est mis à jour dans la zone de prévisualisation. En récupérant la taille de la police du paragraphe, vous devrez la transformer pour l'assigner au input en conservant seulement la partie numérique : paragraph.style.fontSize.slice(0, -2); // '16px' -> '16'
Choix de la couleur de la police
Une zone de saisie de couleur permet de choisir la couleur de police d’écriture pour l’item sélectionné. Lorsque la valeur change, l’item correspondant est mis à jour dans la zone de prévisualisation. En récupérant la couleur du paragraphe, vous devrez la transformer pour l'assigner au input de couleur, utilisez la fonction rgb2hex(paragraph.style.color) fournie.
Exemple de personnalisation

Remise
- Remettre tous les fichiers votre projet dans un fichier ZIP via LÉA
Critères
Laboratoire #2 - 5% / 22
Nom: ____________________________________
| Affichage de votre nom sur la page | 0 1 |
| Modification judicieuse du fichier HTML de départ | 0 1 |
| Utilisation d’un fichier JavaScript externe | 0 1 |
| Qualité du code: Nomenclature, Organisation, Utilisation judicieuse des événements | 0 1 2 |
| État initial du formulaire cohérent | 0 1 |
| Mise à jour de l’image sur le changement de sélection dans la liste déroulante | 0 1 2 |
| Mise à jour de la couleur d’arrière-plan sur le changement d’état de la case à cocher | 0 1 2 |
| Selon le bouton radio sélectionné | |
| Affichage du texte courant, mise à jour du texte pour chaque caractère saisi |
0 1 2 3 |
| Affichage de la police courante, mise à jour de la police sur le changement de sélection dans la liste |
0 1 2 3 |
| Affichage de la taille de police courante, mise à jour de la taille de police pour chaque valeur saisie |
0 1 2 3 |
| Affichage de la couleur de police courante, mise à jour de la couleur de police sur le changement de valeur |
0 1 2 3 |