Web: Client 2
Récapitulatif HTML/CSS
Plan
- Balises
- Sélecteurs
- Hiérarchie d'un document HTML
Récapitulatif HTML et CSS
- Définit la structure de la page web via des balises
<!DOCTYPE html>
<html>
<head>
<title>Page</title>
</head>
<body>
<!-- Contenu -->
<h1>Titre</h1>
<p>Paragraphe</p>
</body>
</html>
- Des attributs viennent préciser le comportement
<tag something="value" other="value"> contenu </tag>
- CSS ajuste la présentation et mets en forme le contenu en modifiant les propriétés des balises
selector {
color: red;
background-color: #00FF00;
text-align: center;
width: 50%;
height: 100px;
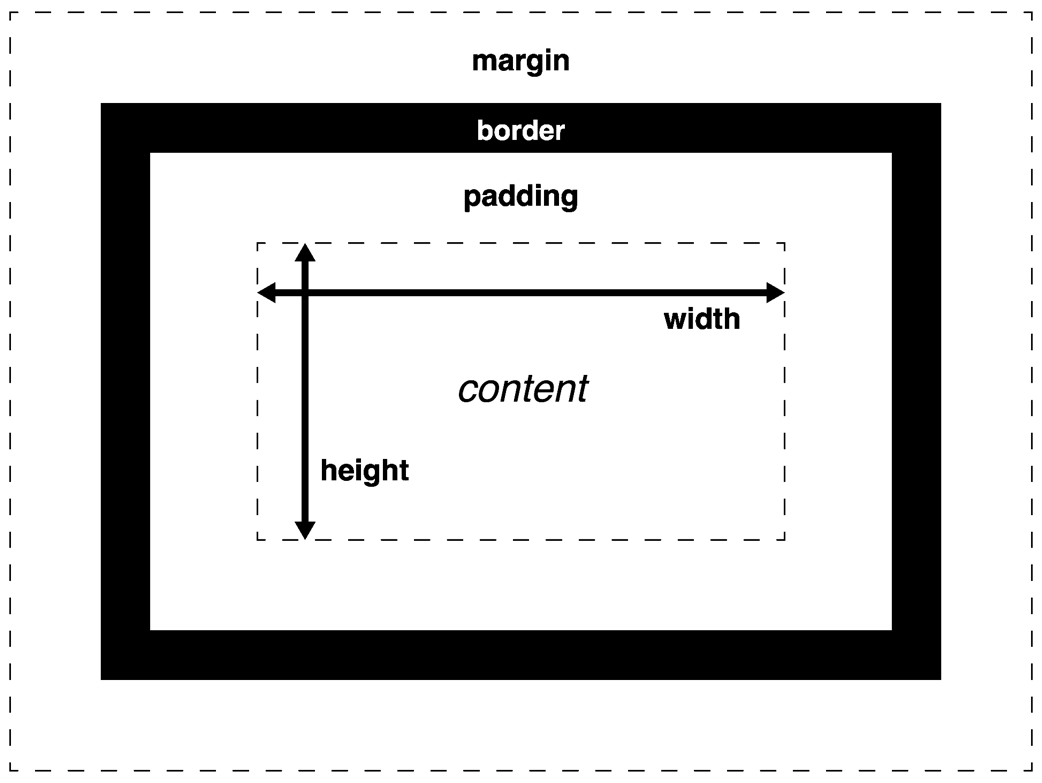
margin: 10px 5px 10px 5px;
padding: 16px;
font-family: sans-serif;
font-size: 16px
}
- Les sélecteurs définissent les éléments à mettre en forme
p #my-id .my-class
p img h1, h2, h3 a:hover
- id, identifiant unique d'une balise HTML pour y faire référence(avec #) par la suite(par exemple via un lien, en CSS ou JS)
<tag id="my-id-name"> … </tag>
- class, groupe auquel peuvent appartenir plusieurs éléments qui partagent des caractéristiques communes(avec . ). Un élément peut également avoir plusieurs classes
<tag class="my-class-name another-class"> … </tag>
<tag class="another-class"> … </tag>
Représente le concept de "boîte" qui enveloppe tous les éléments HTML.
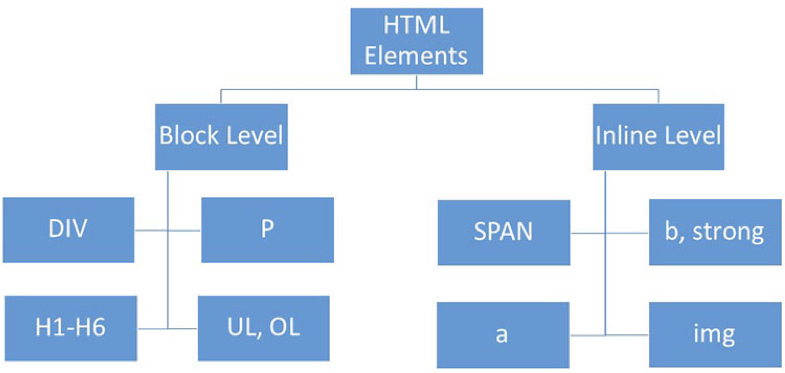
Éléments bloc vs inline
- Bloc
- Occupe une nouvelle ligne
- Largeur de 100%
- Ex: titres ou paragraphes
- Inline
- Intégré au contenu
- Prend la largeur de son contenu
- Ex: liens ou images
Conteneurs
- Div,
<div>…</div>
- Bloc
- Organise le contenu en sections
- Span,
<span>…</span>
- Inline
- Isole les éléments en conservant leur relation par rapport au reste du contenu
<h2>
<span style="color: red">H</span>
...
<span style="color: orange">o</span>
</h2>

H
e
l
l
o
- Les formulaires permettent de saisir des données.
- Les données peuvent être manipulées en JavaScript ou transférées à la composante serveur du site web
- On peut offrir une meilleure expérience utilisateur en offrant certaines validations directement dans le formulaire(attention!)