Pour réaliser ce laboratoire, utilisez un éditeur de code standard, par exemple, VS Code.
HTML
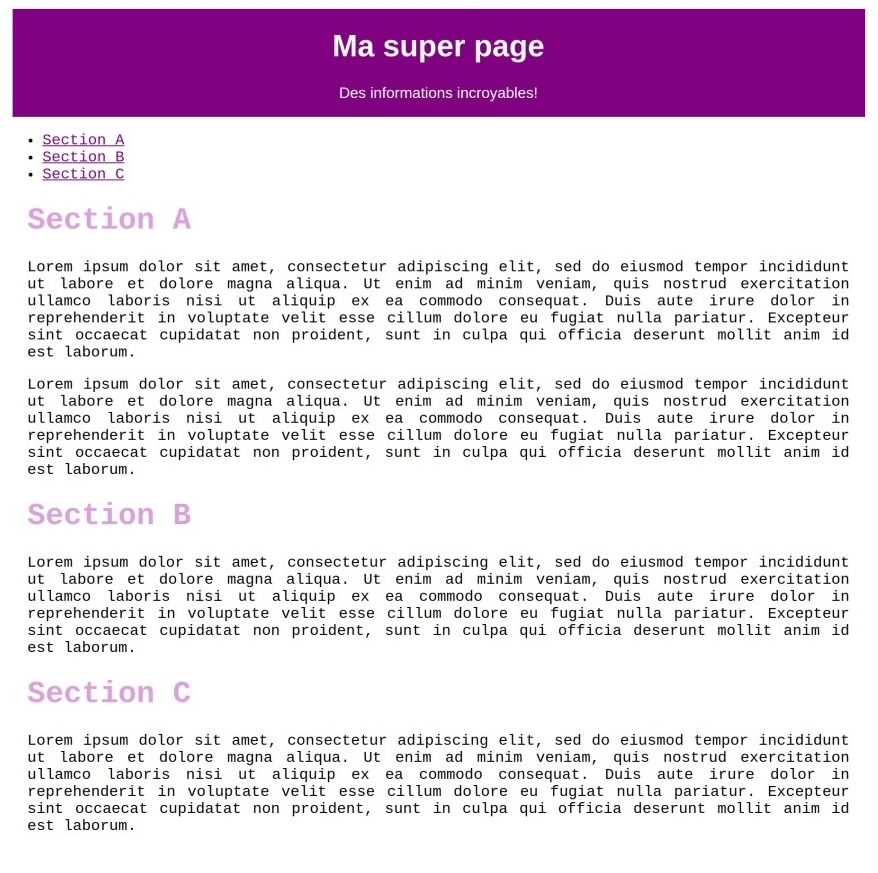
Respectez la mise en forme décrite pour créer cette page HTML:

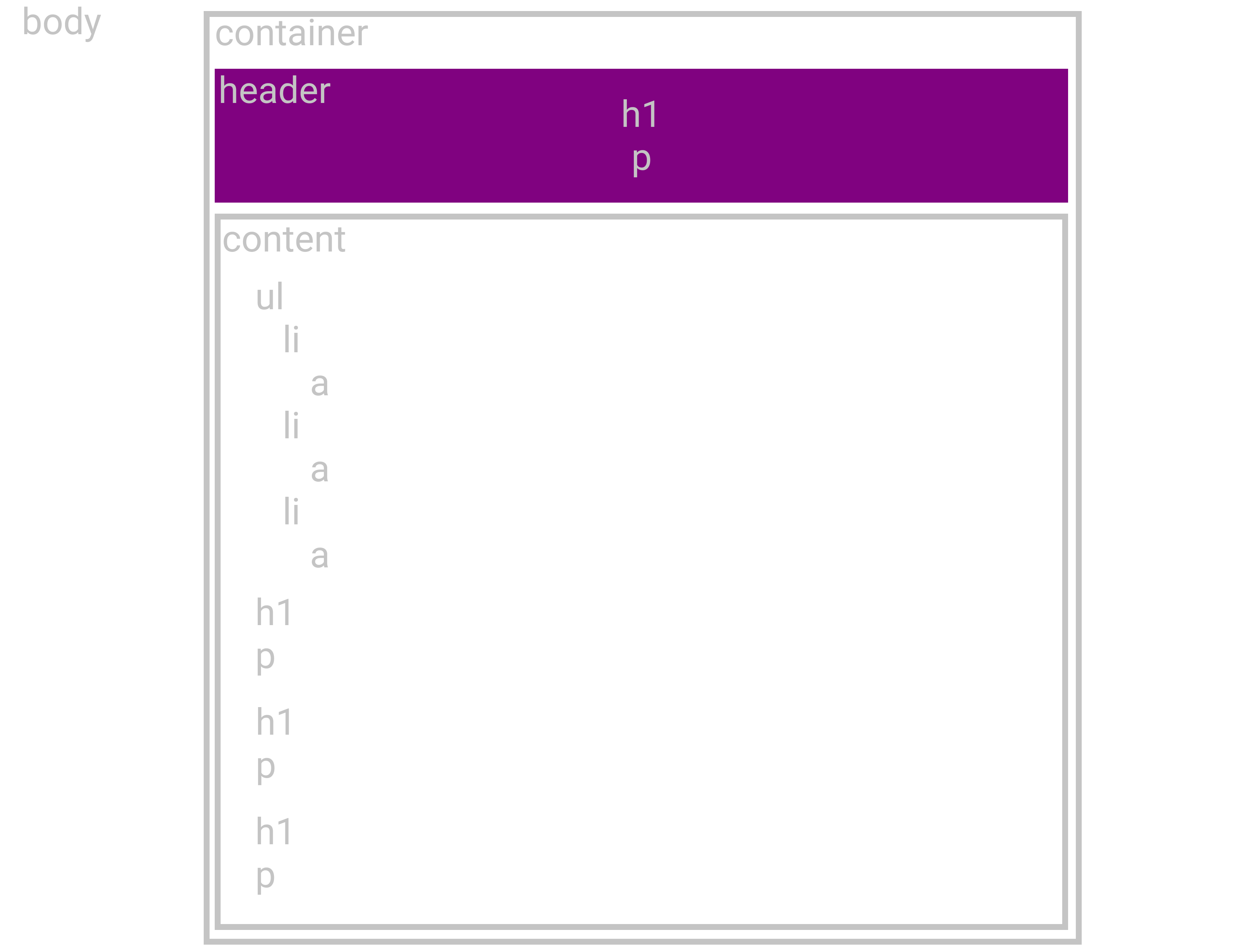
Structure

Instructions
- le body contient un div servant de container
- le container contient 2 div, le header et le content
- le header contient un h1 et un p
- le content contient une ul qui sert de table des matières et les sections de texte
- la ul possède 3 éléments qui contienne chacun un lien a vers la section de texte correspondante(le h1)
- chaque section de texte est identifiée par un h1, suivi d'un p contenant du texte généré Lorem Ipsum
- Inclure le CSS dans la page HTML via un fichier externe.
Vous ne devez créer que la structure HTML(et ajouter les id requis) en utilisant le CSS suivant, sans le modifier, pour la mise en forme:
body {
margin: 0px;
}
#container {
max-width: 900px;
margin: auto;
}
#header {
background-color: purple;
text-align: center;
overflow: auto;
color: white;
font-family: Arial, Helvetica, sans-serif;
}
#content {
font-family: 'Courier New', Courier, monospace;
padding: 0px 16px;
}
#content h1 {
color: plum;
}
#content p {
text-align: justify;
}
ul {
padding-left: 16px;
}
a {
color: purple;
}
a:hover {
color: plum;
}
Sélecteurs
Au besoin, réaliser ce tutoriel interactif pour explorer divers sélecteurs CSS: CSS Diner.
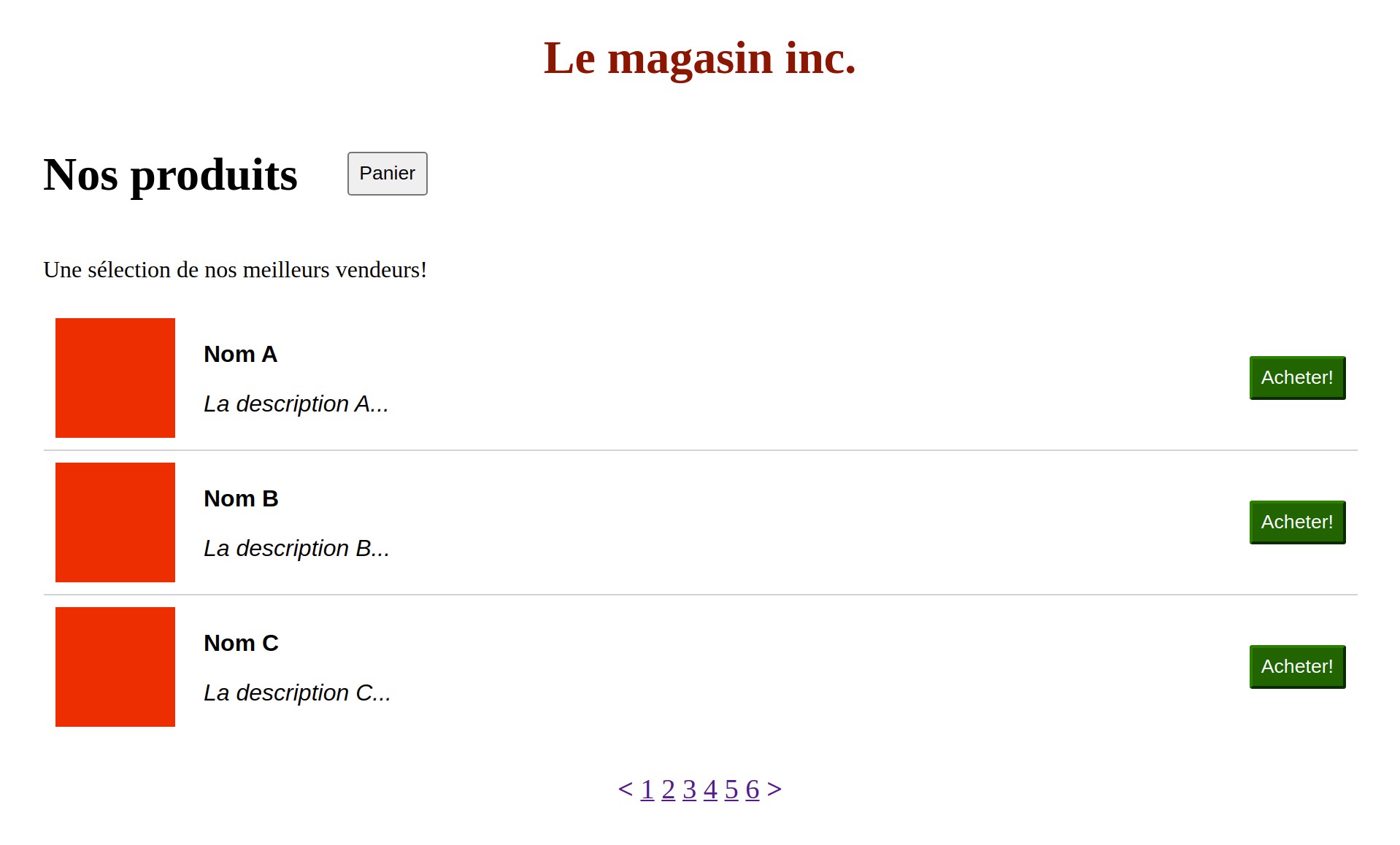
Ensuite, à partir des fichiers HTML et CSS fournis, ajoutez les sélecteurs dans le CSS pour obtenir la mise en forme suivante :

Code
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Magasin</title>
<style>
{ /* le body */
margin: 0px;
}
{ /* le container */
max-width: 900px;
margin: auto;
padding: 0px 16px;
}
{ /* le 'h1' du container "Le magasin inc." */
text-align: center;
color: darkred;
}
{ /* les boutons */
height: 30px;
cursor: pointer;
}
{ /* le 'h1' du header "Nos produits" */
display: inline-block;
}
{ /* le bouton cart */
vertical-align: top;
margin-top: 24px;
margin-left: 30px;
}
{ /* les row */
height: 82px;
position: relative;
padding: 8px;
}
{ /* les row lorsqu'en survol */
background-color: lightgrey;
}
{ /* les row sauf la premiere */
border-top: 1px solid lightgray;
}
{ /* les image */
background-color: red;
width: 82px;
height: 100%;
display: inline-block;
margin-right: 16px;
}
{ /* les infos */
display: inline-block;
vertical-align: top;
}
{ /* les 'p' dans les infos */
font-family: sans-serif;
}
{ /* les name */
font-weight: bold;
}
{ /* les description */
font-style: italic;
}
{ /* le bouton buy */
color: white;
background-color: darkgreen;
border-color: green;
border-radius: 2px;
top: 34px;
right: 8px;
position: absolute;
}
{ /* la pagination */
margin-top: 24px;
text-align: center;
font-size: larger;
}
{ /* le premier ET le dernier 'a' de la pagination */
font-weight: bold;
text-decoration: none;
}
</style>
</head>
<body>
<div id="container">
<h1>Le magasin inc.</h1>
<div id="header">
<h1>Nos produits</h1>
<button id="cart">Panier</button>
</div>
<p>Une sélection de nos meilleurs vendeurs!</p>
<div>
<div class="row">
<div class="image"></div>
<div class="infos">
<p class="name">Nom A</p>
<p class="description">La description A...</p>
</div>
<button class="buy">Acheter!</button>
</div>
<div class="row">
<div class="image"></div>
<div class="infos">
<p class="name">Nom B</p>
<p class="description">La description B...</p>
</div>
<button class="buy">Acheter!</button>
</div>
<div class="row">
<div class="image"></div>
<div class="infos">
<p class="name">Nom C</p>
<p class="description">La description C...</p>
</div>
<button class="buy">Acheter!</button>
</div>
</div>
<div id="pagination">
<a href="#"><</a>
<a href="#">1</a>
<a href="#">2</a>
<a href="#">3</a>
<a href="#">4</a>
<a href="#">5</a>
<a href="#">6</a>
<a href="#">></a>
</div>
</div>
</body>
</html>
Grille d'évaluation
À remettre sur LÉA avant le début du prochain cours, une archive ZIP comprenant 3 fichiers :
index.htmletstyles.csspour l'exercice HTMLmagasin.htmlpour l'exercice CSS
Laboratoire 1 - 5% / 21
Nom: ____________________________________
| HTML | |
| body, container | 00.51 |
| header, h1, p | 00.511.5 |
| content | 00.5 |
| ul, li, a | 00.511.5 |
| h1, p, lorem ipsum | 00.511.5 |
| CSS externe, sans modification | 00.51 |
| Qualité de rédaction, respect du visuel | 00.51 |
| Sélecteurs | |
| Éléments | 00.511.52 |
| Ids | 00.511.52 |
| Classes | 00.511.52 |
| Imbriqués | 00.511.52 |
| Attributs | 00.511.52 |
| Modificateurs/fonctions | 00.511.52 |
| Qualité de rédaction, respect du visuel | 00.51 |