Intégrer JavaScript à HTML
Avec la balise <script>
<!DOCTYPE html>
<html>
<head>
<script> // Exécuté en premier
console.log("Script in head");
</script>
</head>
<body>
JS Demo
<script> // À la fin, lorsque la page est chargée
console.log("Script at the end of body");
</script>
</body>
</html>
<!--
Le navigateur interprète le fichier du haut vers le bas
les scripts seront executé au moment lu dans le fichier
-->
Intégrer JavaScript à HTML
Avec un fichier externe
<!DOCTYPE html>
<html>
<head>
<script src="head.js"></script>
</head>
<body>
External JS Demo
<script src="body.js"></script>
</body>
</html>
//Fichier head.js
console.log("External script in head");
//Fichier body.js
console.log("External script in body");
Récupérer les éléments
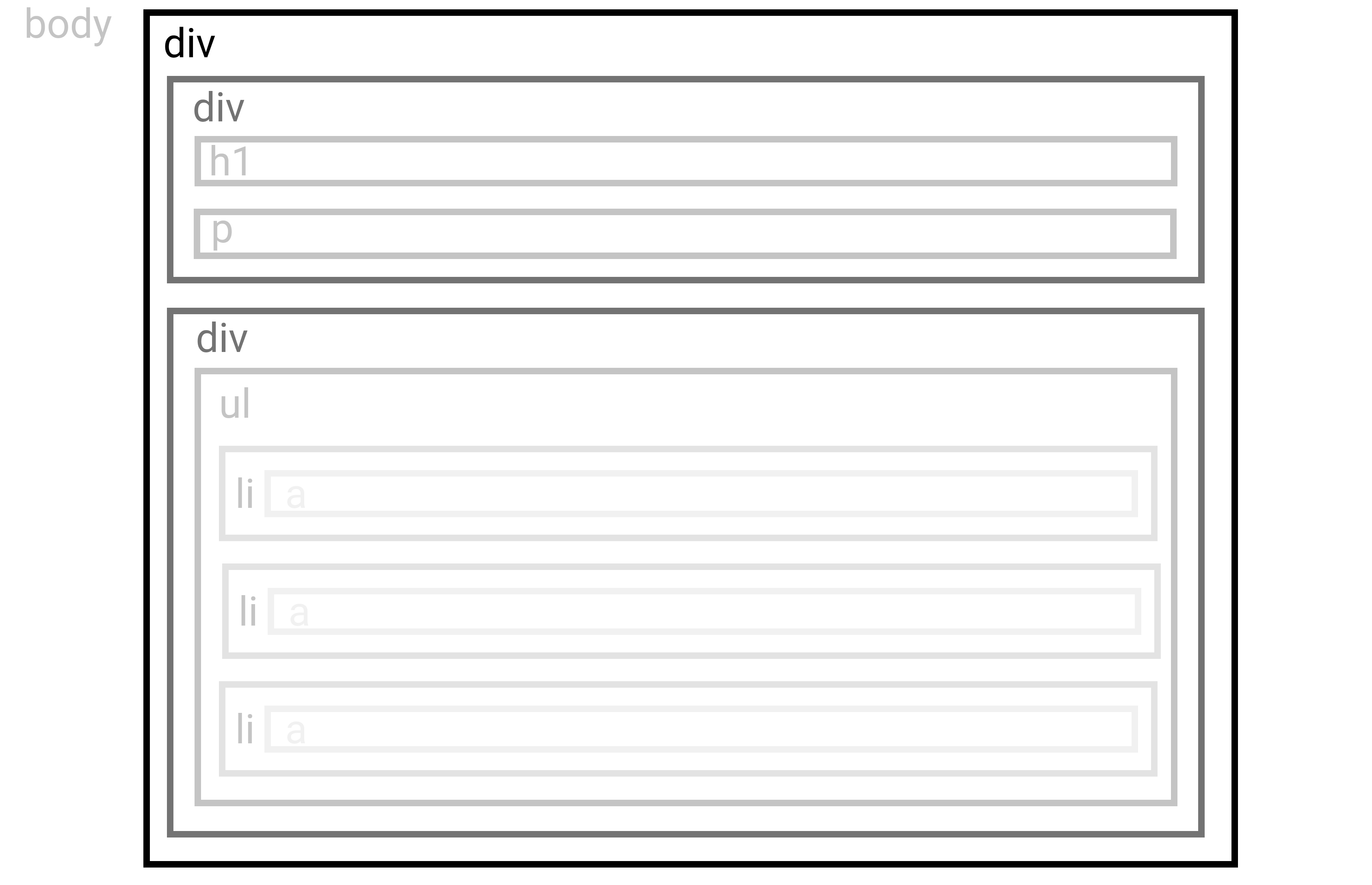
- Le document est l'element racine du DOM. Il est accessible via la variable globale
document.- Cet élément particulier possède la fonction
getElementById('id');
- Cet élément particulier possède la fonction
document.getElementById('header');
// Autres fonctions pouvant être appliquées au document OU 1 element
ELEMENT.getElementsByClassName('paragraph'); // []
ELEMENT.getElementsByTagName('p'); // []
ELEMENT.querySelector('#title'); // 1 element
ELEMENT.querySelectorAll('div .paragraph'); // []
ELEMENT.children; // []
ELEMENT.parent; // 1 element
📚 Références JavaScript des element et du document
📚 Référence Sélecteurs CSS 🎮 CSS Diner
Modifier les caractéristiques
- Une fois qu'on récupère un element, on peut en modifier les caractéristiques.
- Ce qui est déclaré en HTML est accessible en JavaScript.
let firstParagraph = document.getElementById('p1');
firstParagraph.textContent = 'New <b>text</b>!'; // Texte BRUT de la balise
firstParagraph.innerHTML = '<button>Click here!</button>'; // Contenu HTML de la balise
firstParagraph.style.backgroundColor = 'blue'; // != background-color
firstParagraph.className = 'myClass'; // != class
document.getElementById('logo').src = '/img/logo.jpg';
Manipuler la structure du DOM
- On peut construire dynamiquement la structure d'une page web à l'aide de Javascript:
- Ajouter, Déplacer, Retirer des éléments de la hiérarchie
let newParagraph = document.createElement('p');
newParagraph.innerHTML = 'Le texte...';
PARENT_ELEMENT.appendChild(newParagraph);
PARENT_ELEMENT.insertBefore(newParagraph, ELEMENT);
ELEMENT.remove(); // s'enleve lui-meme
PARENT_ELEMENT.removeChild(ELEMENT); // son conteneur l'enleve
PARENT_ELEMENT.replaceChild(newParagraph, ELEMENT);
Interactions avec l'utilisateur
Par défaut, le navigateur fourni également 3 boîtes de dialogue
alert("Hey!");
const ok = confirm("Are you sure?");
console.log(`Confirm = ${ok}`);
const name = prompt("What is your name?");
console.log(`Prompt = ${name}`);
// Attention, quelle est la différence entre annuler le prompt et confirmer sans rien écrire?
Outils développeur du navigateur
Pour les besoins du cours, nous nous concentrerons sur le navigateur web Google Chrome. En général, les navigateurs récents fournissent un ensemble similaire d'outils développeur :
- Inspection du DOM et CSS
- Déboguage JavaScript
- Et plus: inspections des requêtes HTTP, du stockage local, indicateurs de performance, etc.
Console extras
La console, accessible dans les outils pour développeur, permet un déboguage simple et rapide
console.log( ) | info( ) | debug( ) | warn( ) | error( )
//Et avec style! %c
console.log("%cHello %cWorld", "color: red; font-size: xx-large", "color: blue;")
console.table(["a", "b", "c"])
console.assert(condition, "affiche seulement si condition est FAUX")
console.clear()
Débogueur
On peut utiliser console.log pour comprendre le chemin emprunté par notre code
- Toutefois, la console peut rapidement être inondée d’informations, ce qui rend plus difficile la compréhension du problème
Les navigateurs web modernes supportent le mécanisme de points d'arrêts
- Instruction
debugger;directement dans le code - Via les outils développeurs du navigateur
Démo!
// Utiliser VS Code pour créer vos fichiers HTML et JS
// On doit ouvrir le fichier HTML dans le navigateur
// Le JS sera executé lors de l'interpretation du HTML
// Ne pas oublier de recharger la page après chaque changement au code!
// Ouvrir la Console des outils développeur pour surveiller les erreurs JS
// Dans le HTML, on inclut le JavaScript
// Il est preferable de séparer le JS dans un fichier distinct
// <script src="script.js"></script>
// Il faut choisir judicieusement l'endroit de chargement de notre script
// Dans le head pour les utilitaires
// A la fin du body si le JS manipule le DOM au chargement
// Intégrer le JS suivant, dans le head
// et
// À la fin du body
function logBody() {
console.log('Function logBody');
console.log(document.body);
}
console.log('Execution au chargement');
console.log(document.body);
// Appeler manuellement la fonction via la Console
// La console offre un environnement d'execution JavaScript complet,
// comme si le code faisait partie de notre fichier
// On peut ajouter un point d'arrêt et inspecter les valeurs des variables
function sum(number) {
debugger; // point d'arret
let total = undefined;
// 1 + 2 + 3 + ... + number
if (Number.isInteger(number) && number > 0) {
total = 0;
for(let i = 1; i <= number; i++) {
total += i;
}
}
return total;
}
//
// Manipulation DOM
//
// Modifier la fonction sum() pour construire un affichage dans le DOM
// Si le paramètre reçu n'est PAS un entier supérieur à 0, afficher un message en rouge
// Sinon, afficher en bleu le résultat du calcul
// Tester script dans le head vs body
// Appeler la fonction pour accélérer le développement
function sum(number) {
let p = document.getElementById('result');
if (p == null) {
p = document.createElement('p');
p.id = 'result';
document.body.appendChild(p);
}
let total = undefined;
// 1 + 2 + 3 + ... + number
if (Number.isInteger(number) && number > 0) {
total = 0;
for(let i = 1; i <= number; i++) {
total += i;
}
}
if (total == undefined) {
p.innerHTML = 'Pas un nombre superieur a 0!';
p.style.color = 'red';
} else {
p.innerHTML = `Résultat = ${total}`;
p.style.color = 'blue';
}
}
sum(10);