L’objectif du laboratoire #3 est de mettre en commun vos connaissances actuelles des technologies web pour construire une application JavaScript de gestion d’items(CRUDL), selon le contexte de votre choix.
Vous devrez également réfléchir aux aspects UI et UX de votre projet:
UI
- Interface Utilisateur: Tout ce qui entoure l'affichage, formatage et mise en forme d'un site web ou application
- On pourrait comparer avec les graphisme, le HUD et effets spéciaux d'un jeu vidéo
- Dans une application c'est la mise en page adaptative, le choix des couleur, le visuel
UX
- Expérience Utilisateur: Englobe l'ensemble des interactions(navigation, clic, gestuelles tactiles, efficacité, ergonomie, résultat prévisible/intuitif) offertes à l'utilisateur et les émotions qu'elles génèrent
- Dans un jeu vidéo, ce serait les mécaniques de gameplay
- Dans une application ce sont les mécanismes disponibles pour exploiter les fonctionnalités: raccourcis clavier, manipulations, décisions à prendre à l'utilisateur
[BONUS] Librairie CSS
Pour faciliter l'implémentation d'un UI/UX standard d'un navigateur à l'autre et uniforme dans une application, on peut créer un ensemble de règles CSS réutilisables.
Il existe plusieurs librairies offrant ce type d'utilitaires
- Bootstrap
- Materialize
- Bulma
- Semantic UI
- et plus!
Des points bonus sont attribués dans le cadre du travail si vous explorez une librairie CSS pour l'intégrer judicieusement(composants et adaptative) dans votre application.
Exemple UI Bootstrap
Échéancier
Votre travail est découpé en plusieurs phases et livraisons itératives:
- 12 avril, Élaboration
- 19 avril, Suivi #1: Ajout et liste minimal
- 26 avril, Suivi #2: Modification minimale et suppression
- 3 mai, Période de travail
- 15 mai, Livraison finale sur LÉA @ 9h00 AM
Fonctionnalités à développer
Votre application doit offrir une gestion CRUDL selon les règles suivantes:
- Ajout d'un item dans la liste via un formulaire
- Liste des items, sinon indique que la liste est vide
- Modification des données/état d’un item
- Suppression d’un item de la liste, après confirmation avec l'utilisateur
- L'insertion et la modification des données doit entraîner minimum 2 changements significatifs (icône, couleur, police, calcul, statistiques sur l'ensemble de la liste, etc.)
- Validation des données saisies
Choix du contexte
Vous êtes libre de gérer les items de votre choix, toutefois un item doit comporter au moins 5 informations(nom, prénom, date de naissance, ...) de type de données différents(texte, nombre, date, ...) qui sont saisis à l'aide d'éléments de formulaires HTML variés.
- Recensement
- D’individus
- D’animaux
- De végétaux
- Inventaire
- De pièces informatiques
- De clients/contrats
- Suivi d’une bibliothèque
- De jeux vidéos
- De livres
- De films
- De séries
- Bucket List
- Résolutions
- Objectifs
- ...
Remise
- Remettre tous les fichiers de votre projet dans une archive ZIP via LÉA avant 9h00 AM le 15 mai.
- Aucun retard autorisé pour la remise de l'élaboration et les suivis. Une pénalité de 10% par jour de retard sera appliquée à la livraison finale.
Fiche d'élaboration
Pour faire approuver le contexte qui encadrera la réalisation de votre application, vous devez remplir la fiche d'élaboration fournie selon le format ci-dessous.
| Description de l'item
Recensement des étudiants du programme Techniques de l'Informatique du Cégep de Shawinigan. |
|||
| Donnée | Type | Validations | |
| 1 Prénom | string | requis | |
| 2 Nom | string | requis | |
| 3 Courriel | string | requis, format valide d'un courriel | |
| 4 Année d'entrée | int | requis, inférieur ou égal à l'année en cours, inférieur ou égal à l'année de sortie | |
| 5 Année de sortie | int | inférieur ou égal à l'année en cours, supérieur ou égal à l'année d'entrée | |
| Obtention du diplôme | boolean | aucune | |
| Changements significatifs | |||
| 1 Conversion en icône du status de diplomation | |||
| 2 Calcul de la cohorte | |||
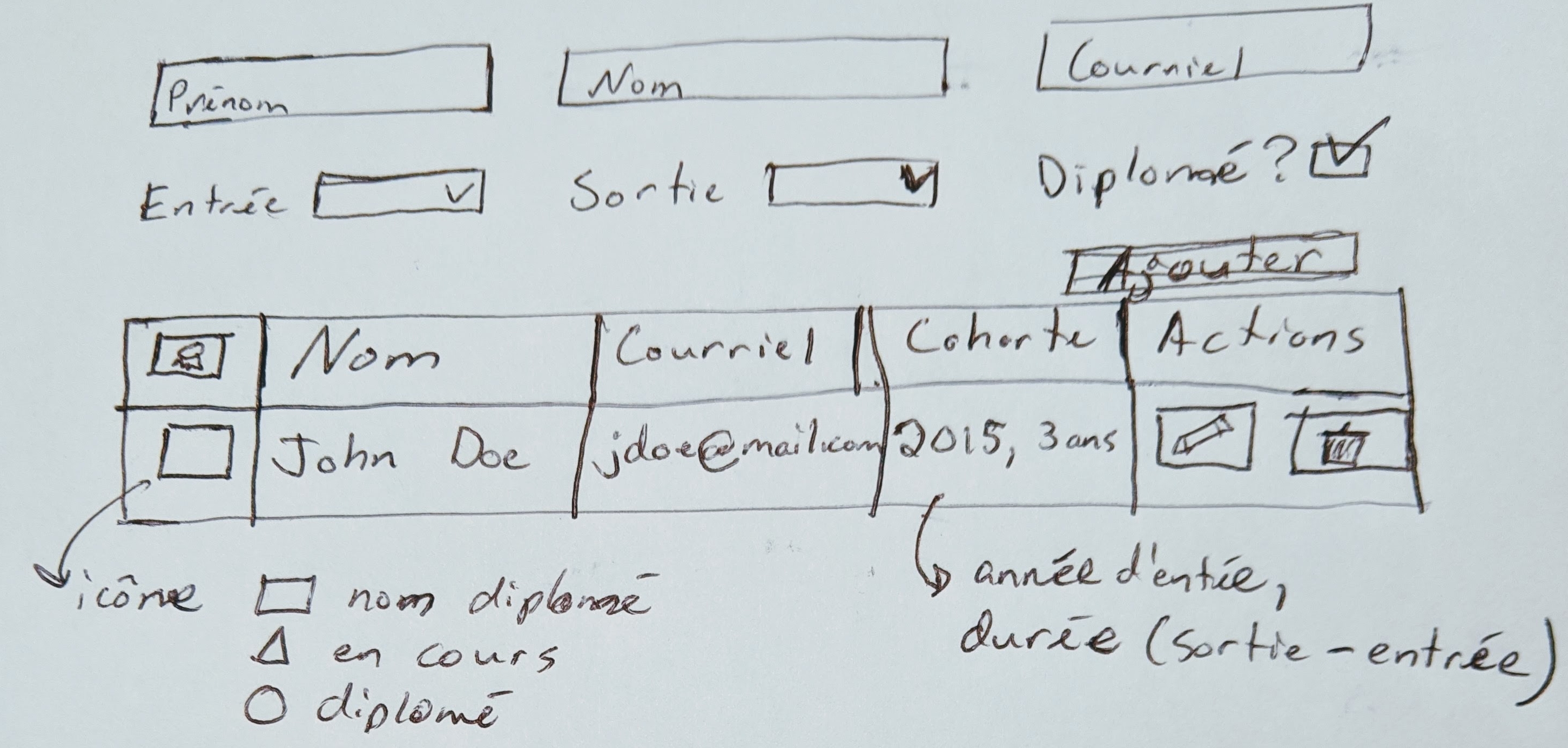
Prototype d'interface

|
|||
Critères: Laboratoire #3 - 20% _____
Nom: ____________________________________
Fiche d'élaboration - 2% _____/ 5
| Description de l'item0 0.5 1 | |||
| Donnée | Type | Validations 0 0.5 1 1.5 2 | |
| 1 | |||
| 2 | |||
| 3 | |||
| 4 | |||
| 5 | |||
| Changements significatifs0 0.5 1 | |||
| 1 | |||
| 2 | |||
| Prototype d'interface0 0.5 1 |
Suivis - 8% _____/ 8
| Suivi #1: Ajout et Liste minimal (minimum 2 champs) | |
| Mise en page HTML et CSS cohérente | 0 0.5 |
| Saisie de min. 2 données et au moins 1 validation | 0 0.5 1 1.5 |
| Ajout dans le tableau, affichage liste vide, données cohérentes | 0 0.5 1 1.5 |
| 1 changement significatif | 0 0.5 |
| Suivi #2: Modification et Suppression (minimum 2 champs) | |
| Ajustements? | 0 -0.5 |
| Affichage des données en édition | 0 0.5 1 |
| Mise à jour des données, validations | 0 0.5 1 |
| Suppression, confirmation | 0 0.5 1 |
| Mise à jour du changement significatif | 0 0.5 |
| Mise en page HTML et CSS cohérente | 0 0.5 |
Livraison - 10% _____/ 16
|
Affichage judicieux de votre nom Qualité du code: Nomenclature, Organisation, Implémentation |
0 -0.5 -1 -1.5 -2 |
| Formulaire d'ajout: UI/UX | 0 0.5 1 |
| Saisie complète des données de l’item | 0 1 1.5 2 |
| Validations et rétroaction | 0 1 1.5 2 |
| Liste des items: UI/UX, indication liste vide | 0 1 1.5 2 |
| Données cohérentes et complètes, 2 changements significatifs | 0 1 1.5 2 |
| Formulaire de modification: UI/UX, données actuelles | 0 1 1.5 2 |
| Validations et rétroactions | 0 0.5 1 |
| Mise à jour de la liste, Données cohérentes et complètes, 2 changements significatifs | 0 1 1.5 2 |
| Suppression, confirmation, mise à jour de la liste | 0 1 1.5 2 |
|
BONUS Implémentation judicieuse d'une librairie CSS pour un affichage adaptatif et ses composants |
0 2% |